Templat reka bentuk Photoshop sangat popular dengan artis dan pereka kerana mereka menyimpan banyak masa ketika bekerja pada sebuah projek untuk pelanggan. Terdapat banyak pasaran dalam talian yang menjual templat ini, termasuk Pasar Kreatif dan Adobe Stock.
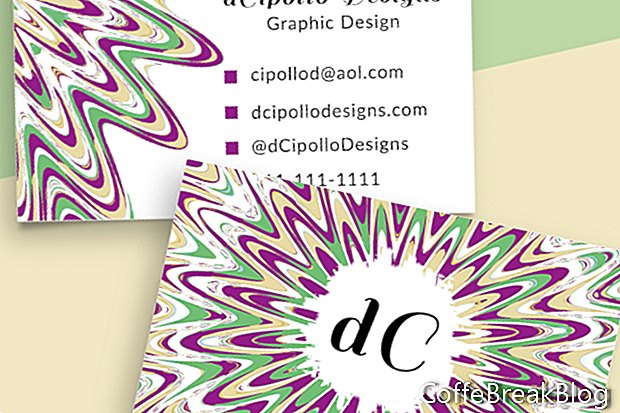
Setiap pereka templat mempunyai keinginan sendiri untuk mereka bentuk templat. Dalam contoh ini, saya menggunakan salah satu template kad perniagaan saya sendiri, yang mengandungi artboard berasingan untuk bahagian depan dan belakang kad perniagaan. Setiap elemen reka bentuk berada pada lapisan individu, menjadikannya sangat mudah untuk menyesuaikan grafik dan teks pemegang tempat untuk keperluan anda. Lapisan teratur dan warna dikodkan. Mari buka template dan lihat.
Anda akan melihat tiga papan iklan (lihat tangkapan skrin). Artboard pertama (lihat tangkapan skrin) mengandungi arahan untuk garis panduan dan senarai fon yang digunakan dalam reka bentuk. Ikon Mata bagi setiap lapisan dalam Artboard Arahan adalah warna berkod biru. Anda akan mahu menggunakan garis panduan Bleed, Trim dan Selamat apabila meletakkan unsur reka bentuk anda.
Bleed LineGrafik latar belakang untuk kad depan dan belakang kad harus dilanjutkan ke garis Bleed merah dan oleh itu lebih seluruh artboard. Dengan melanjutkan latar belakang ke garisan Bleed, anda menghalang sempadan putih di sepanjang tepi kad.
Garis Trim dan SelamatJika teks, logo dan grafik anda berada di dalam garis Trim biru, mereka tidak boleh dipotong. Tetapi lebih baik meletakkan unsur reka bentuk anda di dalam garis Selamat hijau.
Panel LapisanSelain papan iklan Arahan, panel Lapisan juga mempunyai papan iklan untuk Front Card Business (lihat screenshot) dan Kad Perniagaan Kembali (lihat screenshot). Dalam setiap artboard, anda perlu melihat beberapa lapisan yang mengandungi elemen reka bentuk, termasuk lapisan untuk teks, bentuk dan grafik. Lapisan teks adalah warna berkod merah dan bentuk dan lapisan grafik berwarna hijau berkod.
Anda juga akan mempunyai lapisan yang mengandungi garis panduan Bleed, Trim dan Selamat untuk setiap artboard. Oleh kerana lapisan ini adalah satu-satunya lapisan dalam papan iklan ini yang berwarna biru berkod, mudah untuk beralih dan mematikan garis panduan garis panduan, dengan mengklik ikon Mata.
Grafik Latar BelakangSeperti dalam banyak templat reka bentuk, saya telah menyertakan reka bentuk latar belakang penyelarasan (lihat screenshot) untuk kad depan dan kad belakang. Grafik ini dimaksudkan untuk digunakan sebagai. Walau bagaimanapun, mereka juga objek pintar dan mudah diganti dengan grafik anda sendiri. Lapisan grafik latar belakang ini berwarna hijau berkod.
Logo Pemegang TempatJika anda lebih suka memasukkan grafik grafik, ada grafik grafik pemegang tempat yang merupakan objek pintar. Klik dua kali objek pintar (lihat tangkapan skrin) untuk menggantikan grafis logo pemegang tempat dengan anda sendiri. Sebaik sahaja anda telah menggantikan logo dan menyimpan fail .psb sementara, anda boleh mengubah saiz dan meletakkan semula logo seperti yang diperlukan pada artboard.
Teks Pemegang TempatAnda akan mahu menggantikan teks pemegang tempat dengan nama anda atau nama perniagaan anda (lihat tangkapan skrin). Anda juga mempunyai teks pemegang tempat untuk profesion, e-mel, laman web, hashtag sosial dan nombor telefon anda. Untuk semua ini, anda boleh menukar teks, fon, warna, gaya, saiz, kedudukan atau memadamkan teks seperti yang diperlukan.
Templat ini menggunakan fon Adobe Typekit percuma. Jika anda mempunyai keahlian Cloud Creative atau keahlian percubaan percuma, anda boleh memuat turun atau menyegerakkan fon percuma dari dalam Photoshop (lihat tangkapan skrin). Semua lapisan teks berwarna merah berkod.
Oleh kerana setiap baris teks berada di lapisan berasingan, sangat mudah untuk menyesuaikan teks dengan maklumat anda sendiri. Hanya pilih teks pemegang tempat (lihat tangkapan skrin) dan taip teks anda sendiri.
Ikon BulletDi hadapan atau belakang kad, beberapa baris teks mempunyai ikon bentuk vektor kecil di sebelah kiri teks. Anda mempunyai pilihan untuk menukar saiz, mengisi warna, meletakkan semula atau padamkan ikon ini. Hanya klik dua kali pada thumbnail untuk membuka Pemetik Warna (lihat tangkapan skrin) dan pilih warna. Pergi ke panel Properties (lihat tangkapan skrin) untuk menukar sifat-sifat lain. Seperti dengan lapisan grafik yang lain, lapisan ini berwarna hijau berkod.
Seperti yang anda lihat, dengan menggunakan objek pintar untuk grafik berubah, bentuk vektor dan teks yang boleh diedit, template susun atur reka bentuk ini mudah untuk disesuaikan dengan maklumat pelanggan, logo dan warna jenama anda.
Hak Cipta 2018 Adobe Systems Incorporated. Hak cipta terpelihara. Pukulan skrin produk Adobe (s) dicetak semula dengan kebenaran daripada Adobe Systems Incorporated. Adobe Photoshop, Photoshop Elements, Illustrator, InDesign, GoLive, Acrobat, Cue, Premiere Pro, Elemen Premiere, Bridge, After Effects, InCopy, Dreamweaver, Flash, ActionScript, Fireworks, Contribute, Captivate, Flash Catalyst and Flash Paper adalah sama ada [a] tanda dagangan berdaftar atau tanda dagangan Adobe Systems Incorporated di Amerika Syarikat dan / atau negara lain.
Arahan Video: Cara Membuat Template Album Wedding Kolase dengan Photoshop (Mungkin 2024).