Seperti kebanyakan projek, anda akan membuat grafik untuk apl iPad sebelum anda mula membina aplikasi iOS. Dengan pembebasan iPad dan perubahan pada SDK iOS, kini anda boleh membuat aplikasi iOS universal. Aplikasi universal akan berfungsi pada iPhone / iPod dan iPad. Apabila membuat grafik untuk apl sejagat, anda mungkin berfikir bahawa anda akan membuat satu imej besar (saiz iPad) dan memberitahu aplikasi untuk mengubah saiz imej yang diperlukan seperti pada peranti penonton. Tetapi, ini memberikan hasil yang sangat buruk. Salah satu ciri hebat apl iOS adalah resolusi skrin yang cemerlang. Untuk memanfaatkan ciri ini, anda memerlukan grafik dalam beberapa saiz. Aplikasi ini akan menggunakan grafik yang berbeza bergantung pada peranti pengguna.
Dalam tutorial ini, kami menganggap bahawa aplikasi anda akan dimainkan dalam skrin penuh, yang akan menghalang Status Bar (bar yang menunjukkan ikon bateri). Jika tidak, anda perlu mengimbangi 20 mata yang diambil oleh Status Bar. Anda mungkin perasan bahawa saya menggunakan mata istilah bukan piksel.
Jika anda telah bekerja dalam piksel untuk web, anda perlu mula berfikir dalam mata. epal
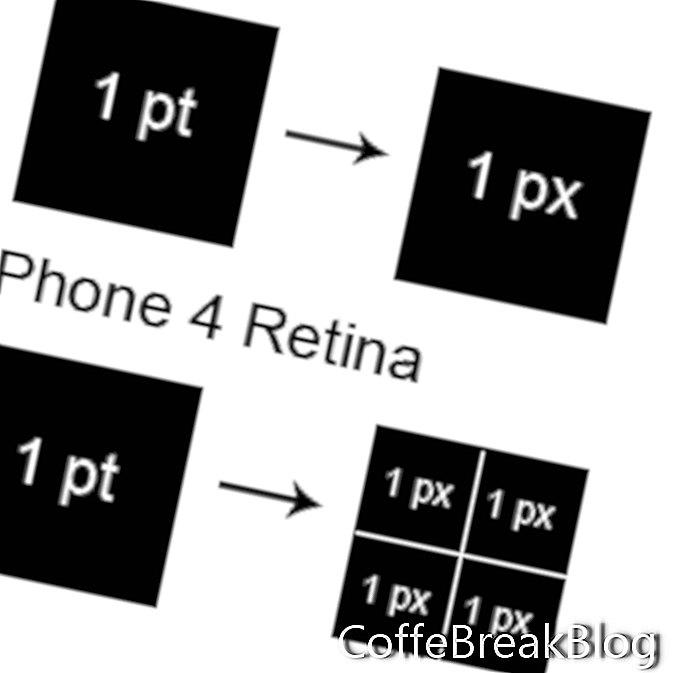
R merujuk kepada saiz paparan dalam mata dan piksel dan pada pandangan pertama perbezaannya boleh mengelirukan. Ini benar-benar tidak menjadi isu sebelum iPhone 4 kerana bilangan mata menyamai bilangan piksel untuk setiap peranti. Walau bagaimanapun, iPhone 4 mempunyai paparan Retina. Sekiranya ini adalah kali pertama anda mendengar perkataan "Retina" ia merujuk kepada paparan resolusi tinggi yang baru yang menggunakan 4 piksel untuk setiap titik pada skrin. Oleh itu, iPhone 4 akan mempunyai dimensi fizikal yang sama seperti iPhone terdahulu tetapi akan menggunakan 2 kali bilangan piksel menegak dan mendatar.

Oleh itu, kami ingin mencipta grafik untuk apl kami dalam tiga saiz. Terdapat resolusi rendah dan saiz resolusi tinggi untuk iPhone. Kemudian grafik untuk iPad adalah saiz ketiga.
Berikut ialah ringkasan perhubungan piksel untuk setiap peranti.
iPad: 1024 piksel x 768 piksel x 132 resolusi
iPhone 4: 960 piksel x 640 piksel x 326 resolusi
iPhone 3G: resolusi 480 piksel x 320 piksel x 163
Anda mungkin tertanya-tanya mengapa setiap peranti mempunyai resolusi yang berbeza. Resolusi adalah bilangan piksel per inci. Perbezaan dalam resolusi bagi setiap peranti adalah pantulan kepadatan piksel per inci. Sebagai contoh, kawasan tontonan ipad ialah 7.76 inci x 5.82 inci dan dimensi piksel adalah 1024 x 768. Hasilnya ialah resolusi 132.
Saiz Skrin Penyelesaian dan Hasilnya
1024 x 768 pada 72 res ialah 14,22 inci dengan 10,66 inci
1024 x 768 pada 132 res akan menjadi 7.76 inci dengan 5.82 inci
Jadi, peranti iOS mengambil 1024 x 768 piksel, yang akan dipaparkan pada 14.22 inci dengan 10.66 inci pada skrin komputer anda, dan memampatkannya ke 7.76 inci dengan 5.82 inci pada iPad. Mampatan ini adalah mengapa iPad dan peranti lain mempunyai paparan skrin yang cemerlang dan juga mengapa ia mempunyai resolusi 132.
Hak Cipta 2018 Adobe Systems Incorporated. Hak cipta terpelihara. Pukulan skrin produk Adobe (s) dicetak semula dengan kebenaran daripada Adobe Systems Incorporated. Adobe Photoshop, Photoshop Elements, Illustrator, InDesign, GoLive, Acrobat, Cue, Premiere Pro, Elemen Premiere, Bridge, After Effects, InCopy, Dreamweaver, Flash, ActionScript, Fireworks, Contribute, Captivate, Flash Catalyst and Flash Paper adalah sama ada [a] tanda dagangan berdaftar atau tanda dagangan Adobe Systems Incorporated di Amerika Syarikat dan / atau negara lain.
Apple, Motion, iBooks Author, GarageBand, TextEdit, Pages, iMovie dan Mac adalah tanda dagangan Apple Inc, yang didaftarkan di A.S. dan negara-negara lain. CoffeBreakBlog adalah penerbitan bebas dan tidak diberi kuasa, ditaja, atau diluluskan oleh Apple Inc. Skrin yang digunakan oleh kebenaran.
Arahan Video: DON'T Buy the New 2019 10.2" iPad! (Mungkin 2024).