Wix mempunyai banyak templat laman web yang direka bentuk. Tetapi anda juga boleh mula dari templat kosong. Inilah cara terbaik untuk mempelajari asas-asasnya.
- Dari penyenaraian Wix Templat, klik Templat Kosong.
- Dari senarai templat kosong, cari templat Start dari Scratch dan klik Edit.
Dalam Editor Wix, anda akan mendapat template kosong dengan hanya garis panduan mendatar yang menunjukkan bahagian header, halaman dan footer. Juga garis panduan menegak menunjukkan lebar halaman 980 piksel tetap. Wix menyarankan bahawa anda menyimpan semua unsur halaman penting anda dalam lebar 980 px ini. Unsur-unsur reka bentuk melebihi lebar 980 tetap mungkin tidak dipaparkan pada beberapa peranti mudah alih.
Mari kita sediakan Tema Teks untuk laman web kami. Untuk bermula, kita perlu menambah kotak teks ke halaman.
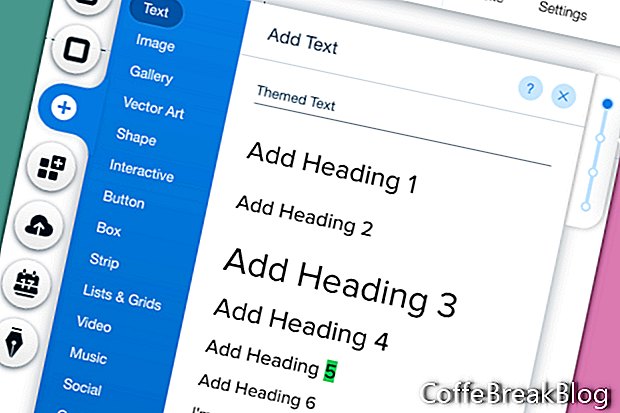
- Dari menu kiri, klik ikon Plus dan pilih Teks dari senarai. Dalam bahagian Teks Bertema dari menu Tambah Teks, pilih Tajuk Laman.
- Pilih kotak teks Judul Laman baru pada halaman, untuk membuka menu pop timbul. Klik butang Edit Teks.
- Di bahagian Tema tetingkap Tetapan pop up, cari Tajuk Laman.
Templat kosong ini mempunyai tema lalai dengan font Proxima Nova, # 414141 warna font dan mengandungi tema pratetap berikut.
h1 - Tajuk Laman - 40 px
h2 - Tajuk Halaman - 28 px
h3 - Tajuk Besar - 60 px
h4 - Tajuk Besar - 40 px
h5 - Tajuk Asas - 25 px
h6 - Tajuk Kecil - 22 px
p - Paragraf 1 - 17 px
p - Paragraf 2 - 15 px
p - Paragraf 3 - 14 px
Untuk setiap tema di atas, anda boleh menukar font, saiz fon, gaya, penjajaran, kesan dan jarak. Jika anda ingin kembali ke tema lalai, klik saja pautan Reset ke Tema di bahagian bawah tetingkap.
Untuk tapak sampel kami, kami ingin menyimpan saiz dan gaya lalai tetapi menukar font dari Proxima Nova ke Futura Light. Kami akan membuat perubahan ini untuk semua tema pratetap.
Mari mulakan dengan membuat perubahan pada tetapan teks Judul Laman, yang telah dipaparkan di tetingkap.
- Dalam bahagian Font, gunakan menu drop-down fon di sebelah kanan untuk menukar font ke Futura Light.
Anda akan melihat Asterisk di sebelah Tajuk Laman, menunjukkan bahawa anda telah membuat perubahan. Klik pautan Simpan Tema untuk menyimpan perubahan fon.
Nota: Sekiranya anda telah menambah teks ke laman web menggunakan tetapan Tajuk Tapak lalai, perubahan font ini akan digunakan di seluruh laman web.
- Untuk memilih tema seterusnya, klik anak panah di sebelah kanan dalam bahagian Tema. Pilih tema seterusnya, iaitu Tajuk Halaman dan buat perubahan font yang sama.
- Ulangi ini untuk tema pratetap yang lain.
- Padamkan kotak teks.
Tangkapan skrin yang digunakan dengan kebenaran Wix.com, Inc.
Arahan Video: 【wix 中文-網站 教學#1】如何免费網頁設計(網頁製作)?网站设计教学:如何免费网页设计(网页制作)?Tutorial: how to web design with free? (Mungkin 2024).