Dalam tutorial ini, kami akan menambah borang hubungan ke laman web Wix kami yang telah kami bina dari awal. Bermula dari awal adalah cara terbaik untuk mempelajari asas-asas.
Kami telah menambah beberapa jalur ke laman web kami. Ini berfungsi pada dasarnya sama, kecuali kita perlu menyediakan akaun e-mel yang akan menerima mesej dari borang kenalan.
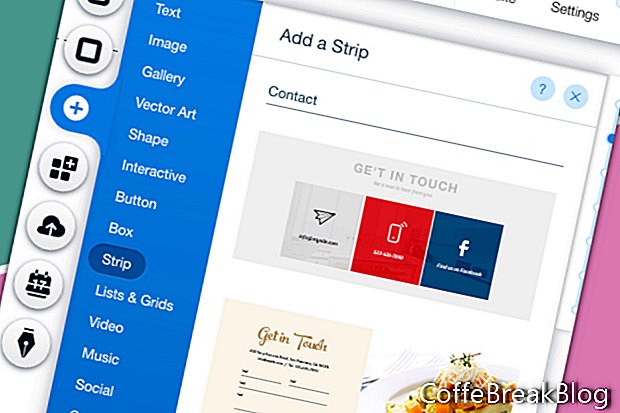
- Dari menu kiri, klik ikon Plus dan pilih Strip dari senarai.
- Cari bahagian Hubungan dan pilih salah satu jalur.
- Sekiranya jalur mempunyai elemen yang anda tidak mahu, pilihnya dan padam.
Saya mengeluarkan teks yang memaparkan lokasi dan nombor telefon untuk perniagaan. Saya juga mengeluarkan tiga ikon sosial, seperti yang kita ada di dalam footer.
- Jika anda ingin menukar reka bentuk borang hubungan, pilih borang dan klik ikon Reka bentuk (berus cat). Pilih reka bentuk borang kenalan baru dari senarai dalam tetingkap Reka Bentuk Borang Perhubungan.
- Untuk menyesuaikan warna dan teks untuk borang kenalan, pilih borang dan klik ikon Reka Bentuk. Dalam tetingkap Reka Bentuk Borang Perhubungan, klik butang Reka Bentuk Penyesuaian.
- Untuk Color & Opacity Isi, tetapkan warna pilihan anda untuk Latar Belakang Bidang. Seperti laman web kami mempunyai latar belakang putih, kami akan mengekalkan warna putih lalai.
- Untuk Latar Belakang Button, mari kita tetapkan warna ke emas khusus kami. Klik pada kotak warna dan pilih warna emas kami dari Warna Saya dalam Pemilih Warna.
- Bergerak ke bawah, kita boleh menetapkan gaya sempadan dan warna. Klik kotak warna dan tukar warna ke emas kustom kami. Tetapkan Lebar sempadan kepada 1 px.
- Seterusnya kami mempunyai tetapan Corner Radius. Mari kita jaga 10 px lalai. Tetapi jika anda ingin menukar tetapan, tukar jumlah piksel untuk sudut kiri atas. Apabila ikon kunci dipaparkan, tiga penjuru yang lain akan dikemas kini untuk dipadankan.
- Untuk tetapan Shadow, mari tolakkan Shadow Enable dimatikan.
- Akhirnya, kita mempunyai tetapan Teks. Untuk Warna Label dan Warna Input Pengguna Pengguna, tetapkan warna untuk dipadankan dengan tema teks kami (# 4141414).
- Kita perlu menukar font lalai ke tema kita sendiri. Klik anak panah kanan dalam bahagian Tema dan pilih Perenggan 2.
- Mari buat perkara yang sama untuk teks butang. Dalam seksyen Teks Butang, tukar Tema ke Perenggan 1. Seterusnya, tetapkan warna ke putih pada Pemilih Warna.
- Jika anda ingin mengubah warna teks mesej, berbuat demikian dalam bahagian Warna Mesej.
Teruskan
Tangkapan skrin yang digunakan dengan kebenaran Wix.com, Inc.
Arahan Video: How to Make a WEBSITE for FREE! (Mungkin 2024).